
一.运行脚本的最常见方式是在HTML文档中使用HTML<script>和</script>标记,在HTML文档的头部和主体部分加入均可。
二.<script>标记有6中特性:type、language(已不建议使用)、charset(大多数浏览器不识别,不建议使用)、src、defer(defer告诉浏览器正常加载外部脚本文件,但直到页面完全解析即</html>标记被加载之后才执行脚本)、async(告诉浏览器可以不等待脚本的加载,而继续加载其他代码,在文档加载完毕之前执行脚本)。
三.使用<noscript></noscript>标记提供给不支持JavaScript的客户端内容。
四.示例:
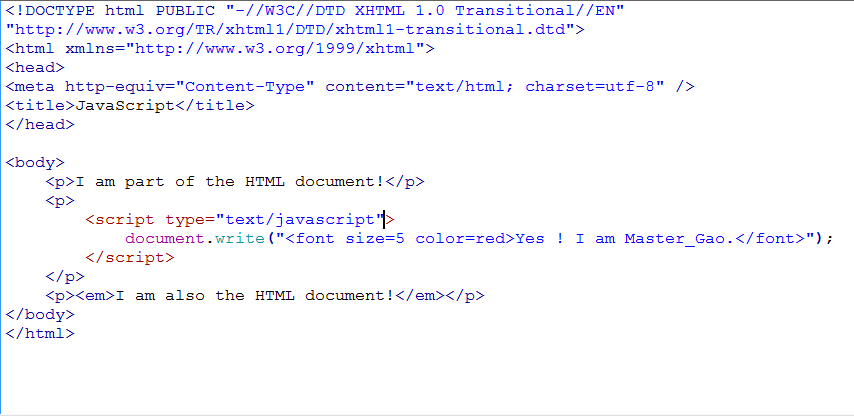
①

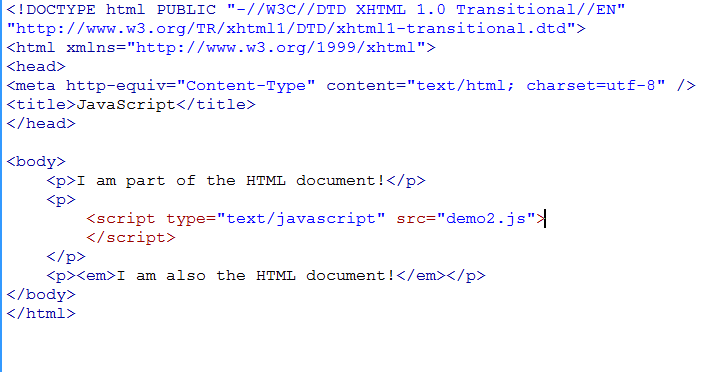
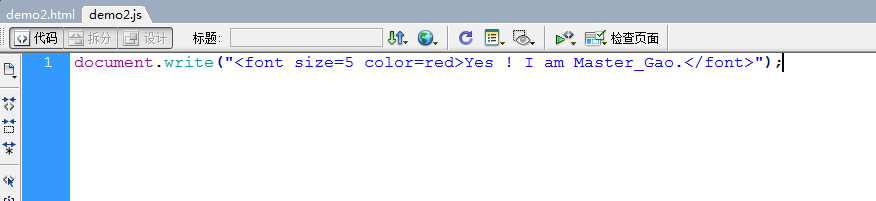
②


document是JavaScript中预定义的对象,write是其预定义的方法。
五.是否总需要通过脚本标记向页面中添加JavaScript?
答案:也可以通过事件处理程序,允许在HTML标记的event-handling特性中写入少量脚本。